こんにちは、こんばんは。
どどりです。
今日は、前々から書こうと思っていた、このまえフルオンチェーンNFT(NFT-Drive)にしてもらった画像の作成過程について書いていこうと思います。
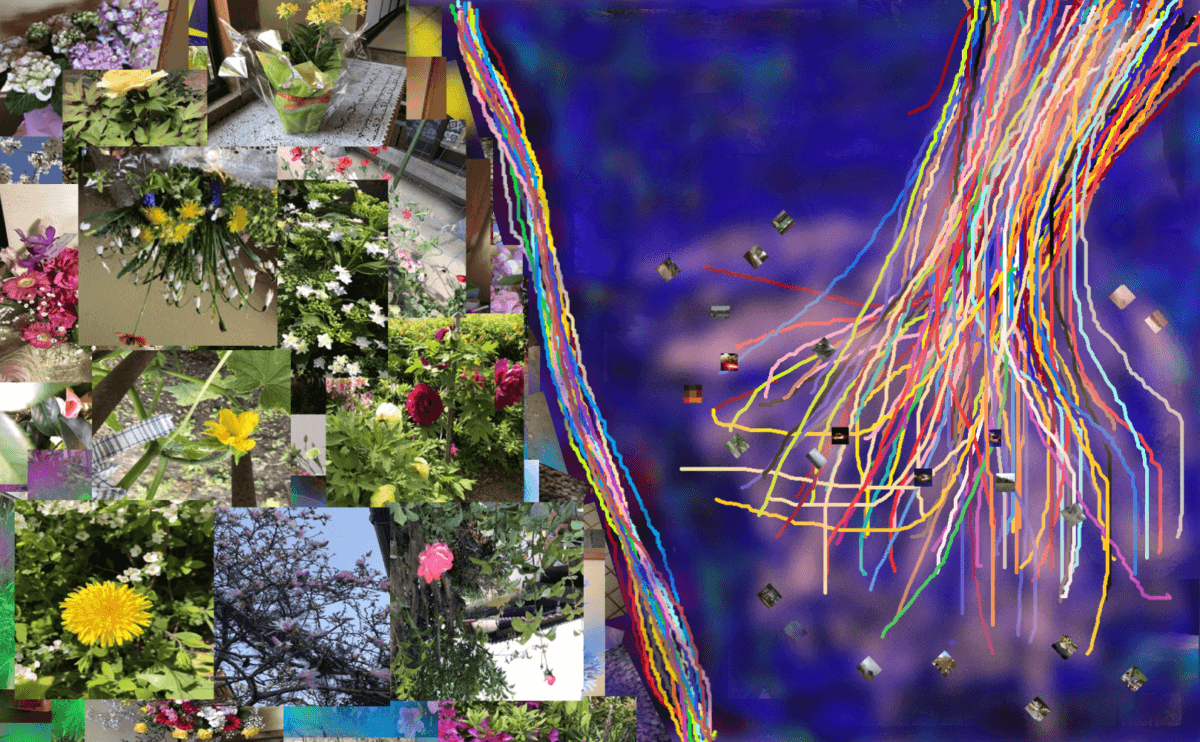
僕はこれに「OUU」って名前を付けてます。
(↑この画像、ブログサーバーではなく、Symbolというブロックチェーンに保管してあるデータとして引っ張ってきてます。ブロックチェーン上にデータがあるといったらいいのかな。)
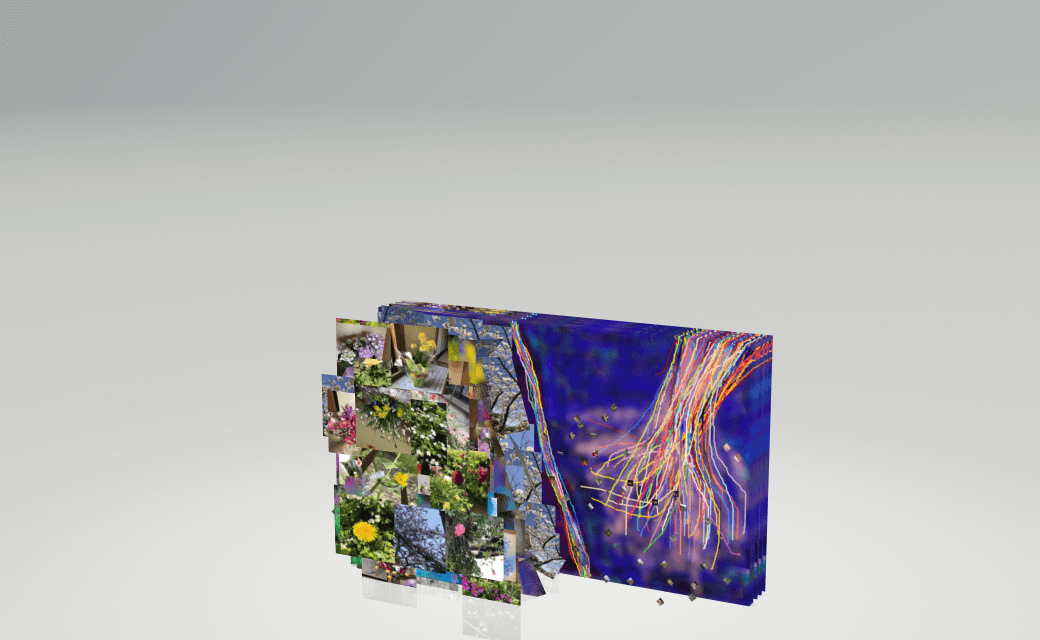
というのも、この画像データは平面のものですが、作成段階では3D画像として製作してます。
だから、画像のパーツパーツに意味を付けてますので、それをだらだらと書いてみます。
需要なんて知りません。
書きたいから書きますので、よろしくお願いいたします。
また、モチーフについては、ちょっとおおっぴらにできない内容なので、それは僕の有料noteでまとめてみます。
 フルオンチェーンNFTをブログ記事に埋め込んでみました。 NFT-Drive
フルオンチェーンNFTをブログ記事に埋め込んでみました。 NFT-Driveえっと、まずは前提として、僕は絵が描けません。
だから、綺麗な絵というものは最初から作れないというのは分かってました。
だから、
- とにかく、作成に時間をかけること。めんどくさいことをすること。
- 下手な絵に「意味」を載せること。
- 自分独自のオリジナリティがあること。
この3つです。
だから、最初から変なことをしてます。
まず、僕はPCに最初から入っていた「3Dペイント」で作成を始めました。
ペイントってよく画像サイズでつかうことが多いんですけど、割と使えるなあと思ってます。
イラストを描く仕事をされている方でしたら、もっといいソフトを使用されていると思いますけど、そういったものは一切使ってません。
あるもので作るというところからのスタートです。
お絵描きしてるけど、なんか大量の金魚の絵になってるなあ。 pic.twitter.com/OM50564lTf
— どどり@音楽ブロガー (@eMmq709ZuLaOvEf) November 13, 2021
最初から、とりあえす、塗りまくってましたね。
でもただ塗るというよりもやり方があります。
3Dペイントでは、戦などをひく「ペン」っぽいものがありますが、
僕はこの背景などの大部分を「スプレー缶」というもので塗りまくりました。

最初は「太さ」、「不透明度」っていうのは高めでいいんですけど、完成に近づくにつれて、どんどん細くして、透明度をあげていきます。
なので、さっきの画像は青と赤などがパッと見えますが、その下には黒や濃ゆい青をはじめとして、いろんな色を塗り、その上からどんどん違う色を載せていきます。
だから、一旦塗ったものが消えますが、「不透明度」を下げていくことで、うっすら下の色が残ります。
それを何回も何回も繰り返します。
まだまだ下地づくり(;’∀’)
— どどり@音楽ブロガー (@eMmq709ZuLaOvEf) November 20, 2021
何重にも画像や色を重ねて塗りつぶして、ってのをもうちょい繰り返します。
面白い。 pic.twitter.com/vS7VE8n7so
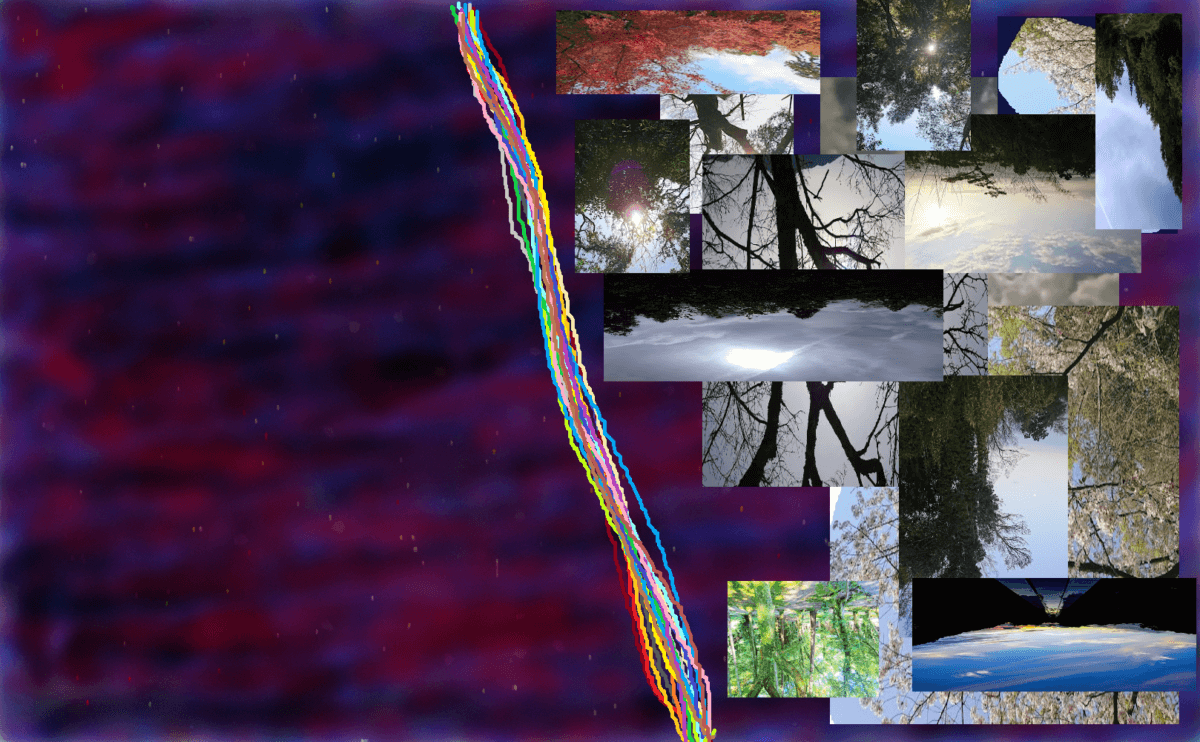
まず、全体の色は、紺色と青と黒が混ざった夜空をイメージしてます。
だからどこか、暗いような、でも重みがある背景にしました。
そのあとに、右側と左側を分けるために線を引きました。
この線もただ弾くのは面白くないので、これはペンにするんですが、一筆書きを何色にも変化させてかきました。レインボーにみえるようなですが、なんとなくFF7の「ライフストリーム」みたいな感じをイメージしてます。
でも、注意ですが、Twitterの写真、左側が塗る前で右側が塗った後です。

これはBEROREです。

これがAFTERなんです。
だから、右側のツイート写真はまず木の画像を貼ったあとに上から「スプレー缶」で塗りつぶしをしています。
これは、青の下には木が埋まっている、下地には無数の木があるという意味を込めてます。
画像データではまず分かりませんが、なのでたくさん画像が埋まっているんですよ。
下地はあの青色で決まりましたので、その上に木を描きます。
毎日ちょっとずつ作ります。
— どどり@音楽ブロガー (@eMmq709ZuLaOvEf) November 21, 2021
symbolがドカっといったのが嬉しくて、ゆっくり寝れるなあ(*´ω`*) pic.twitter.com/syZyX4DsuM
この木も、真ん中に描いた線と同じで、色を変えてます。
この配置ですが、左部分は通常の視点で見れるけれど、左側は上下さかさまにするようにしました。
だから木が生えているわけではなく、逆さまにした視点が正しく見えるということです。

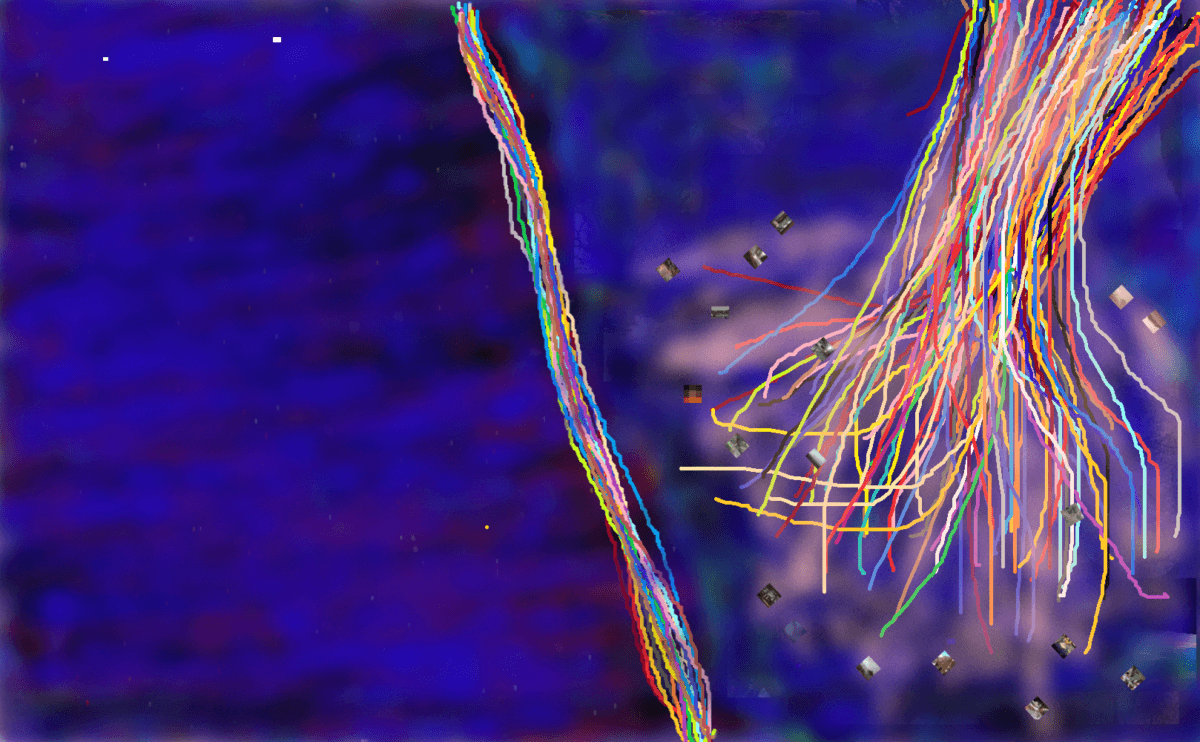
ちょっと木の周りにちらばっているものはのちほどお話します。
地面がいっぱい。 pic.twitter.com/imd0SFc5mX
— どどり@音楽ブロガー (@eMmq709ZuLaOvEf) November 24, 2021
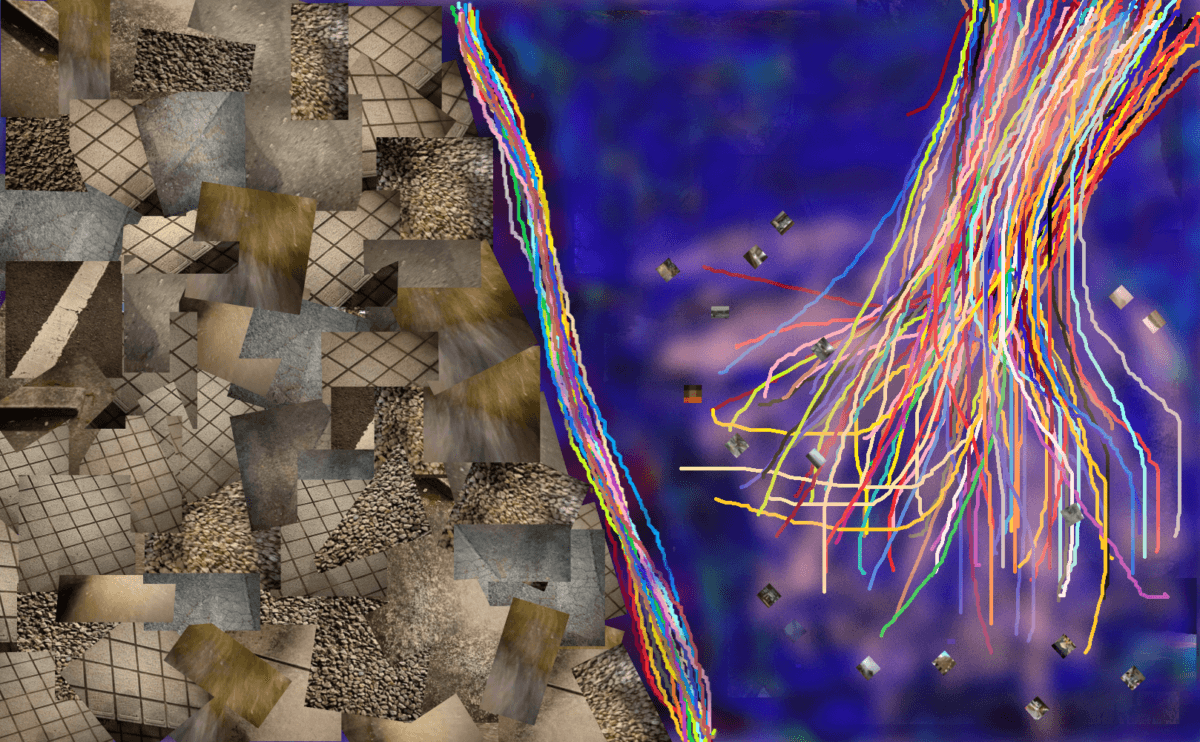
これは、散歩しながら、やたら地面をスマホでとったものです。
一個一個の写真を正方形にしてから、何枚も貼ってます。

ただ、タイルのように張り付けるのは面白くないので、ちょっと角度を変えて貼っていきます。
さて、この地面画像からですね、ちょっと視点をずらしてみましょう。
まだまだ道はけわしい。 pic.twitter.com/25r4qbGHPX
— どどり@音楽ブロガー (@eMmq709ZuLaOvEf) November 25, 2021
ここで初めて、左部分がどんな風になってきているかが分かります。
この時点では、
- 上層 花の画像
- 中間層 地面の画像
- 下層 桜の画像
これでポイントは下層と右側の木の位置が同じということです。ですので、完成品の左側と右側では位置関係が異なっています。
同じレイヤーにはないということです。
特に、左側の桜画像と右側の木とが何かしらでつながりあっている、行き来ができるという意味を込めてます。
あと、上層の花の画像ですが、僕は鼻の画像を沢山撮る方ではないので、うちのお母さんが花が好きな方なので、大量にデータをもらい、それを加工して貼ってます。
また、中間層の地面なんですけど、ちょっと青く塗ったりしてます。

その結果、

こうなります。
あと、追加要素として、

下層の桜画像と木の画像を、何層にも重ねます。
若干、画像を変えてますが、連続して重ねているようにしてます。

